これからフリーランスとして、起業家として活動をはじめる方のために、ワードプレス集客についてのノウハウを発信しています。
Step①として、サーバー契約、ドメイン取得、ワードプレスインストールまでの流れを解説したこちらの記事に続き、https://cafeverrine.work/camera/wordpress/
この記事では、
step②として、ワードプレスサイトの見た目、デザインの部分である「テーマ」設定についてお伝えさせて頂きます。
目次
wordpress(ワードプレス)テーマ設定方法

ワードプレスには、「テーマ」というサイト全体の構成を決めるテンプレートがあります。
ワードプレスを立ち上げたら、まずはテーマを設定するところから始めます。
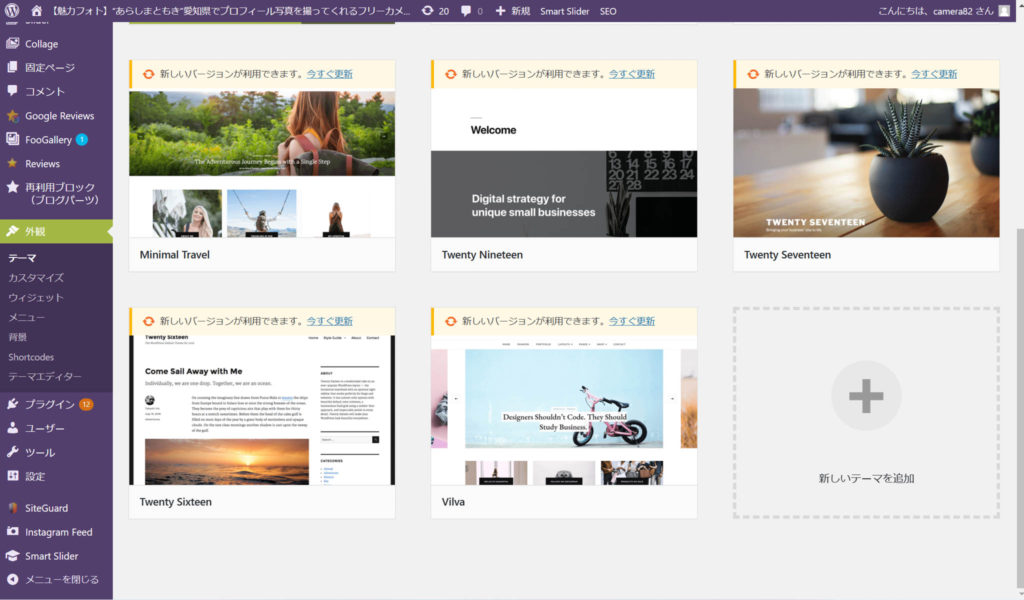
まず設定方法ですが、ワードプレスの管理画面である「ダッシュボード」から設定可能です。

左のカテゴリーより、「外観」⇒「テーマ」を選択します。
複数の無料テーマが表示されますので、自分の好みのテーマを選んで「有効化」を押すと設定完了です。

ただし、複雑なカスタマイズをすると、他のテーマでは対応できずに、構成がズレたり見た目がおかしくなったりしますので注意が必要です。
テーマはどれがいいの?

テーマには有料と無料のものがあります。
設定画面で表示されるテーマは、すべて無料テーマですが、無料テーマには「有料プロ版」という使える機能がグレードアップした有料版に切り替えることも可能です。

どの無料テーマにも、カスタマイズ機能がついていて、サイトの色やフォント色、フォントサイズなどの変更ができます。
どんなテーマがいいのか?と言ったら、正直どれでもいいと思います。

ただ、無料テーマはとてもシンプルです。
最初からデザインがしっかりしたサイトにしたい場合は、有料テーマがおすすめです。
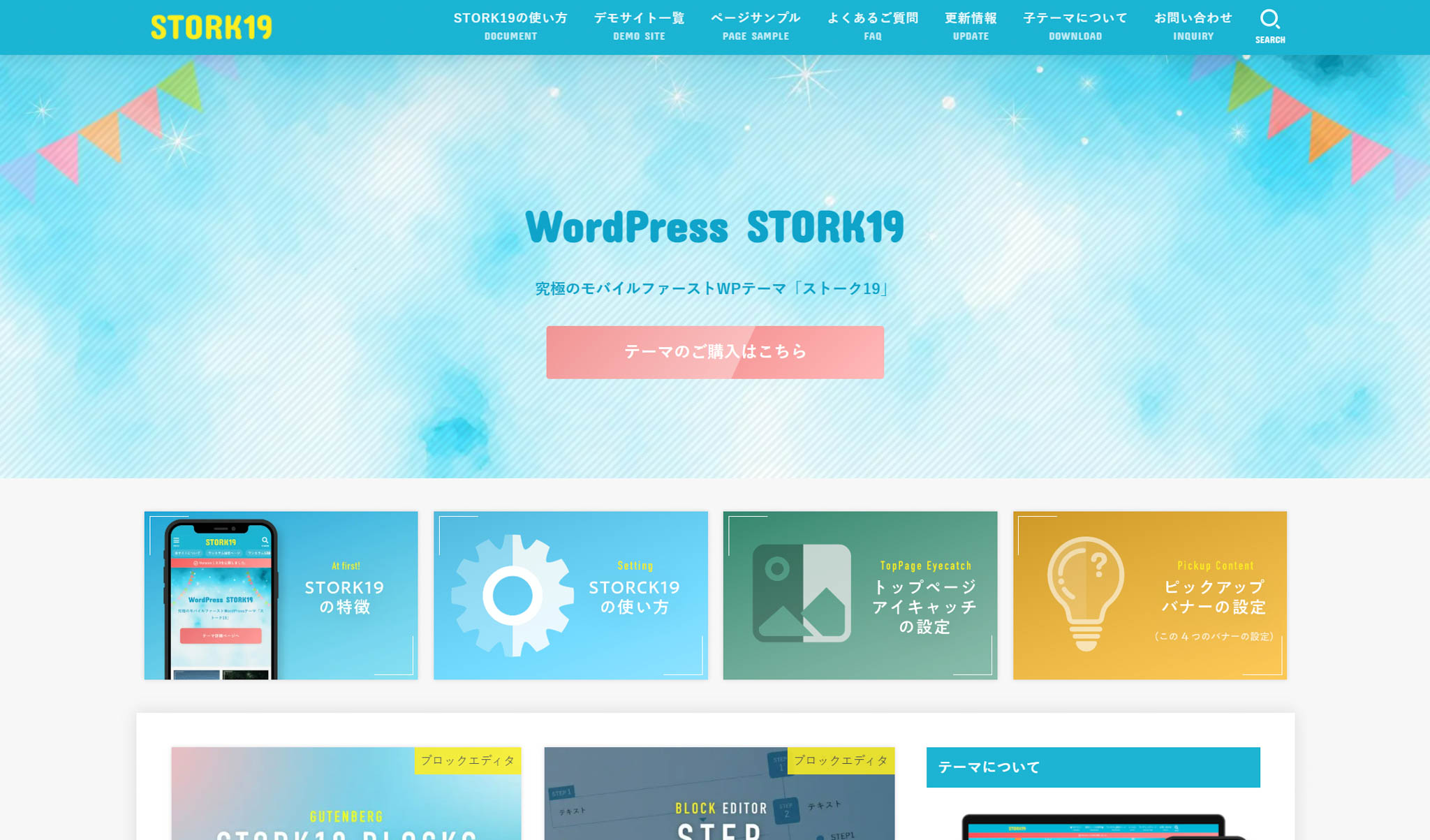
SEOに強いテーマは「stork19]」

僕が使っている「stork19」という有料テーマは、ブロガー向けのテーマ。

また、SEOに強いという特徴があります。
※SEOとは、検索結果で上位に表示されることです。
実際に僕が以前に使っていたテーマから「stork19」に変えただけで、SEOが上がりました。


正直…
デザインがおしゃれ=売れるHP
ではありません。
重要なのは、
サイトの見やすさ
わかりやすさ
情報量
そして、
SEOにどれだけ強いテーマか?だけです。
あとは、正しい構築方法で運用してくこと。

ワードプレスから予約に結び付ける方法
ワードプレスのテーマの設定ができたら、まずは、
①プロフィールページ
②セールスページ
を作ります。
この2つのページができて初めてブログを書き始めます。
⇩詳しい内容はこちらをどうぞ!
wordpress(ワードプレス)で魅力を伝えて予約をしてもらうには?
一緒にワードプレス構築しませんか?

ワードプレス構築のお手伝いをさせて頂きます。

・サーバー契約やドメイン取得
・ワードプレスインストール
・必要なプラグインなどのインストール
などをマンツーマンで、あなたのパソコン画面を見ながら一緒に立ち上げ。
※その他、ワードプレス集客についてなんでもご相談可

◆実施場所:イオンタウン千種内のスターバックス
◆料金:2時間以内6000円(税込)
◆日程:平日限定(8時~19時)
ご希望の方は、こちらのLINEから、「ワードプレスお手伝い希望」とご記載頂き、以下4つの情報とともに送信ください。
①お名前
②年齢
③職業
④希望日時